How to Upload Google Html Verification File to Shopify Website
Finding and submitting your sitemap
This folio was printed on Apr 15, 2022. For the current version, visit https://assist.shopify.com/en/transmission/promoting-marketing/seo/find-site-map.
All Shopify stores automatically generate a sitemap.xml file that contains links to all your products, primary product image, pages, collections, and weblog posts. This file is used past search engines like Google and Bing to index your site so that your store'due south pages appear in search results. Submitting your sitemap files to Google Search Console helps Google find and index pages on your site.
If you're on the Basic Shopify plan, so only your store'due south primary domain has a generated sitemap file and is discoverable by search engines.
If yous're on the Shopify, Advanced Shopify, or Shopify Plus plan, and so y'all tin can utilise the international domains feature to create region-specific or country-specific domains. When y'all use international domains, sitemap files are generated for all of your domains. All of your domains are discoverable by search engines, unless they redirect to your primary domain.
The process of itch and indexing your site tin can take fourth dimension, and Google doesn't guarantee how long information technology will accept. Learn more about what to look when your site is indexed from Google Search Console Assistance.
Find your sitemap file
Sitemap files are generated automatically. You can find them at the root directory of your Shopify shop's domains, such every bit johns-apparel.com/sitemap.xml.
The generated sitemap files link to separate sitemaps for your products, collections, blogs, and webpages. Sitemap files are automatically updated when you add a new webpage, product, collection, prototype, or blog post to your Shopify online store.
If yous're on the Shopify Basic plan, then you only have a sitemap for your store's primary domain. If y'all are on the Shopify plan or college, and then you lot will also have sitemaps for every additional domain you are using for international domains. If you have multiple domains and aren't using them for international targeting, then make sure all domains redirect to your main domain.
Add domain backdrop and verify your site with Google
Before you submit your sitemap, yous need to verify your domain with Google Search Console to confirm that yous're the possessor of your Shopify store. If you don't already accept a Google Search Console account, and so you need to create an account.
To verify your domain, y'all demand to disable password protection for your online shop. If you aren't ready to launch your shop, you can disable password protection and then enable it again later verifying your domain.
Steps:
-
From your Google Search Console account, click ≡ and then select Add property from the drop down carte.
-
On the Select property type dialog box, select URL prefix and and then enter the domain you want to add as a property, including the
https://. -
Click Continue.
-
On the Verify ownership window, select HTML tag. Or if you lot're familiar with other verification methods, choose your preferred method. Learn more most verifying ownership with a TXT record.
-
Highlight the full HTML tag and copy it to your clipboard with
cmd + con a Mac orctrl + con a PC. Make certain you select everything, including the<and>. For case:
<meta name= "google-site-verification" content= "IV7BPLESttSpBdxSWN1s4zlr4HIcuHkGQYmE3wLG59w" /> -
From your Shopify admin, go to Online Store > Themes.
-
Find the theme you want to edit, and and so click Deportment > Edit code.
-
From the Shopify app, tap Store.
-
In the Sales channels section, tap Online Store.
-
Tap Manage themes.
-
Find the theme y'all desire to edit, and then click Actions > Edit code.
-
From the Shopify app, tap Store.
-
In the Sales channels section, tap Online Store.
-
Tap Manage themes.
-
Find the theme you lot want to edit, then click Actions > Edit code.
-
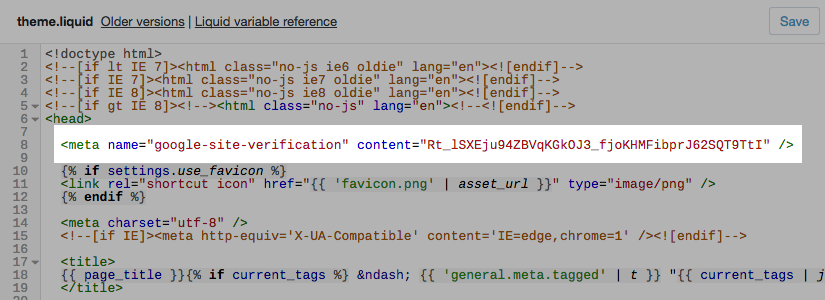
In the Layout section, click
theme.liquid. -
Paste the meta tag that you copied in step 5 on a bare line straight below the opening
<caput>tag:
-
Click Save.
-
Render to Google Search Console and click Verify.
If you're on the Shopify programme or college and using international domains, so repeat these steps to verify each domain that you've continued to your Shopify store. For every domain that you verify, paste each meta tag on a separate line in the aforementioned theme.liquid file.
Submit your sitemap file to Google Search Console
You tin can submit your sitemap file to Google Search Panel to help Google find and index pages on your site.
Steps:
-
After your site is verified, go to Google Search Panel.
-
Click Sitemaps.
-
In the Add a new sitemap section, enter your domain's sitemap file proper name and so click SUBMIT. Your domain's sitemap needs to have a format similar to https://www.johns-dress.com/sitemap.xml. If you don't include all of the sitemap URL, so you lot might receive an fault bulletin from Google.
If you're on the Shopify program or higher and utilize international domains, then y'all need to submit the sitemap file for each domain. Sitemap files are ever located at the root directory of your Shopify shop's domains.
If you sell in multiple languages, and so these languages are added automatically to the sitemap files for each of your domains. You don't need to do anything to add them.
Subsequently you submit your sitemap files, Google uses these files to clamber and index your store. Your store needs to be attainable for the crawler to work, then ensure your store doesn't have a password active. The process can have fourth dimension and Google doesn't guarantee how long it takes for your store to be crawled. To learn more than or to troubleshoot, visit Google Search Panel Assistance.
Source: https://help.shopify.com/en/manual/promoting-marketing/seo/find-site-map
0 Response to "How to Upload Google Html Verification File to Shopify Website"
Postar um comentário